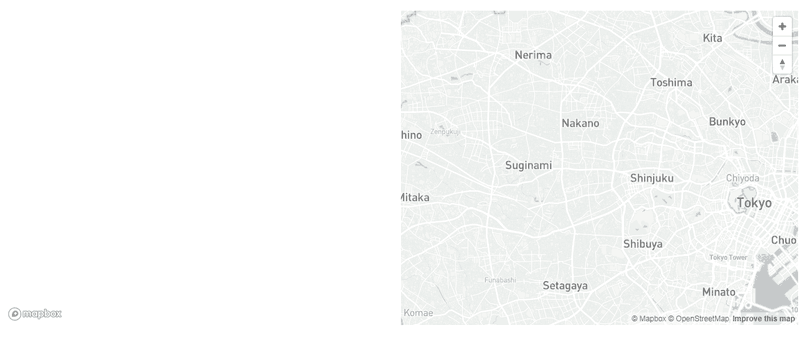
Mapbox-GL 地図を描画すると右半分にしか表示されない
原因
単純な話で、text-align: center と position: absolute を一緒に使っちゃダメというだけのこと。
MapBox-GLによってDOMに追加されるcanvas要素には、以下の3つのスタイルが直接指定される。
<canvas class="mapboxgl-canvas" width="1247" height="500" style="position: absolute; width: 1247px; height: 500px;"></canvas> position: absolute width: (親要素のwidth) height: (親要素のheight)
ここで、Vue.js では、initで作成されるサンプルのルート要素に以下が指定されている。
<style>
#app {
/* ..略.. */
text-align: center;
}
</style>
特に何も考えずこれを流用していると、
position:absolute 要素のアンカーは左上にあるので、text-aling:center によって要素の左上が画面の中央に持ってこられてしまった。
- 参考
解決策
ルート要素の text-align を消すか、canvasの親要素に text-align: left などを適用して上書きすればいい。